2D 타일 게임에서 빛 전파 구현하기 - Directional Light & Color Light
 방향광과 빛에 색을 넣어봅시다
방향광과 빛에 색을 넣어봅시다
목차
- 2D 타일 게임에서 빛 전파 구현하기 - Point Light
- 2D 타일 게임에서 빛 전파 구현하기 - Directional Light & Color Light
- 2D 타일 게임에서 부드러운 물 구현하기
방향광
빛의 전파
if (direction.Equals(TileUtil.Down) && !isOpacity && sunLight == TileLight.MaxSunLight)
{
// 최대 강도로 빛을 전파
}
2D 타일 게임에서 방향광 구현은 앞서 다루었던 점광원 구현을 조금 수정하면 됩니다. 만약 빛을 아래쪽으로 전파하는데, 빛의 강도가 최대 강도라면 빛을 감쇠하지 않고 전파합니다. 이는 태양빛이 땅에 닿기 전까지 똑같은 최대 강도로 전파되도록 합니다.
빛의 제거
if(direction.Equals(TileUtil.Down) && sunLight == TileLight.MaxSunLight))
{
// 빛을 제거
}
방향광을 제거하는 것은 전파에서 추가된 조건과 비슷하게 수정을 합니다. 아래쪽을 검사할 때 만약 강도가 최대 강도라면 빛을 제거하면 됩니다.
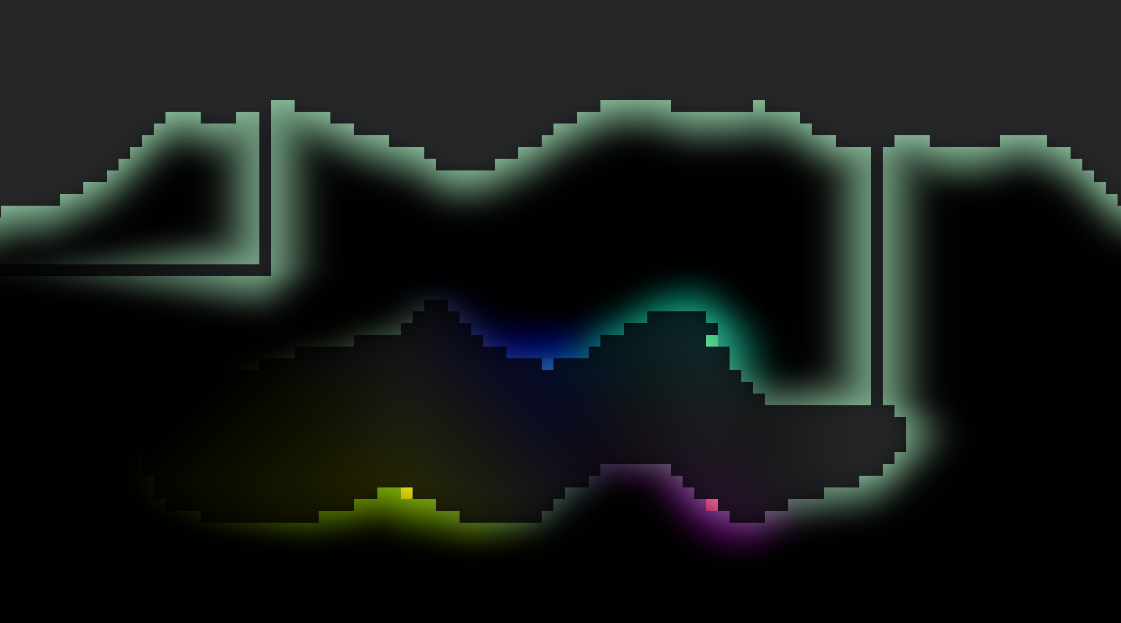
색상광
public enum LightType {S, R, G ,B}
SunLightPropagation(); // 태양광 전파
TorchLightPropagation(ref torchRedLightPropagationQueue, ref torchRedLightRemovalQueue, LightType.R); // 점광원 Red 전파
TorchLightPropagation(ref torchGreenLightPropagationQueue, ref torchGreenLightRemovalQueue, LightType.G); // 점광원 Green 전파
TorchLightPropagation(ref torchBlueLightPropagationQueue, ref torchBlueLightRemovalQueue, LightType.B); // 점광원 Blue 전파
점광원의 전파와 제거는 빛의 강도를 전파하고 삭제하여, 이를 마지막 렌더링에서 사용해 결국 어둡고 밝은 정도만 표현할 수 있었습니다. 하지만 색상(R, G, B)을 표현하려면 적어도 3개의 값이 필요합니다. 따라서 색상광을 표현하기 위해서는 앞서 구현했던 전파와 제거를 R, G, B 각각 따로 하여 3번 진행하면 됩니다. 이렇게 구현하게되면 가까이 있는 빛이 서로 섞여 색상의 혼합되는 효과를 따로 구현하지 않아도 얻을 수 있는 이점이 있습니다.